
UI/UX Website

UX là gì? Các yếu tố quan trọng khi thiết kế UX...
UX là gì? Nó đóng vai trò ra sao trong việc nâng cao trải nghiệm người dùng. Cùng Bizfly tham khảo ngay bài viết dưới đây.

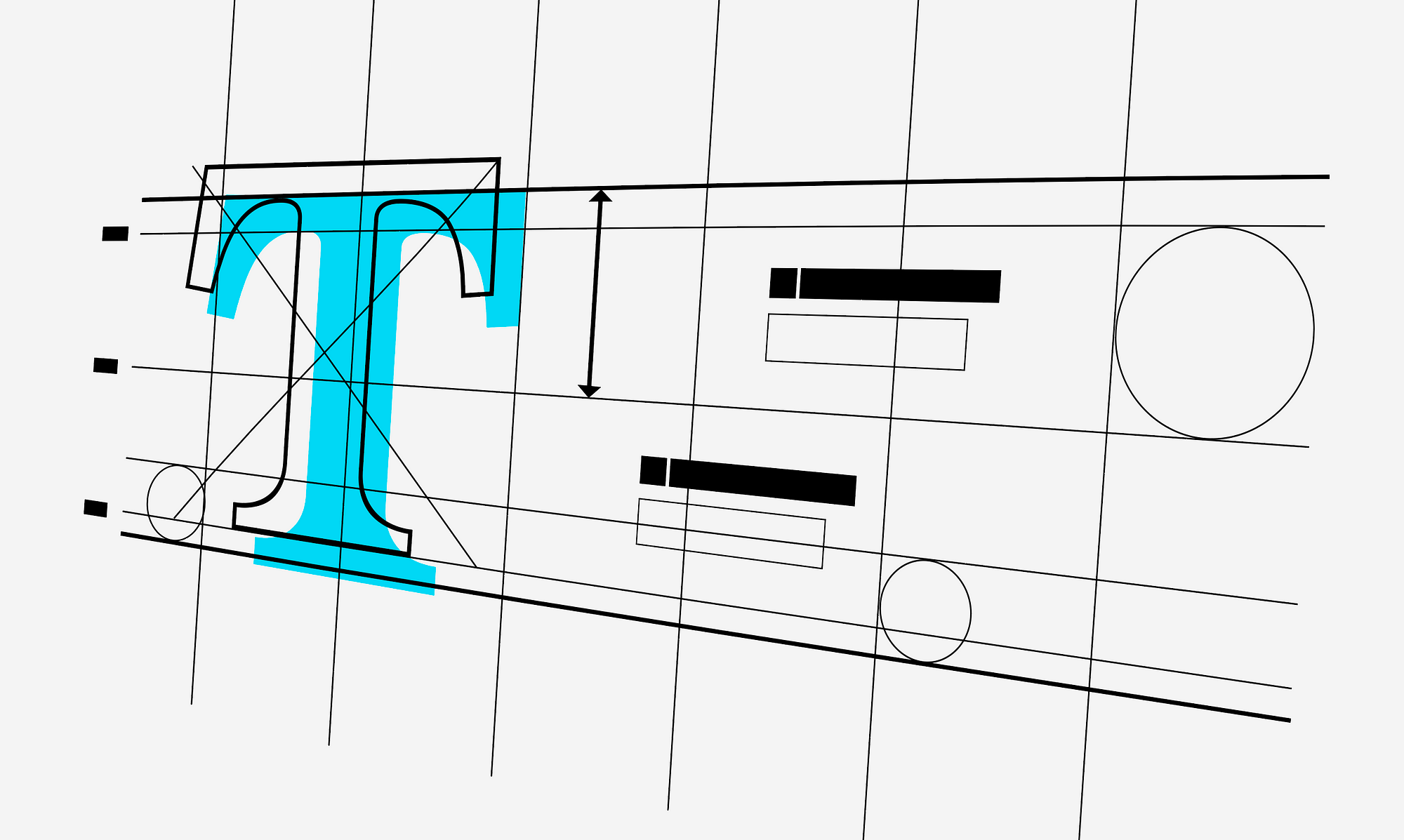
9 xu hướng typography ứng dụng trong thiết kế website
Kiểu chữ 3D, chữ hoạt hình hay pixel với phong cách đậm và thô thay vì thanh mảnh sẽ là xu hướng typography năm 2025

Phong cách Minimalism thiết kế tối giản cho website
Tìm hiểu phong cách Minimalism và cách ứng dụng vào thiết kế website. Tạo ra giao diện hiện đại giúp tăng tốc độ tải trang và nâng cao trải nghiệm người dùng.

Layout là gì? Vai trò, 5 quy tắc cơ bản trong thiết...
Layout hay còn gọi là bố cục trang, là sự sắp xếp hợp lý các yếu tố thiết kế (văn bản, hình ảnh, đồ họa, nội dung ) để tạo sự đồng nhất, thẩm mỹ. Vậy layout có vai trò gì trong thiết kế website. Mời bạn đọc hết bài viết của Bizfly nhé!

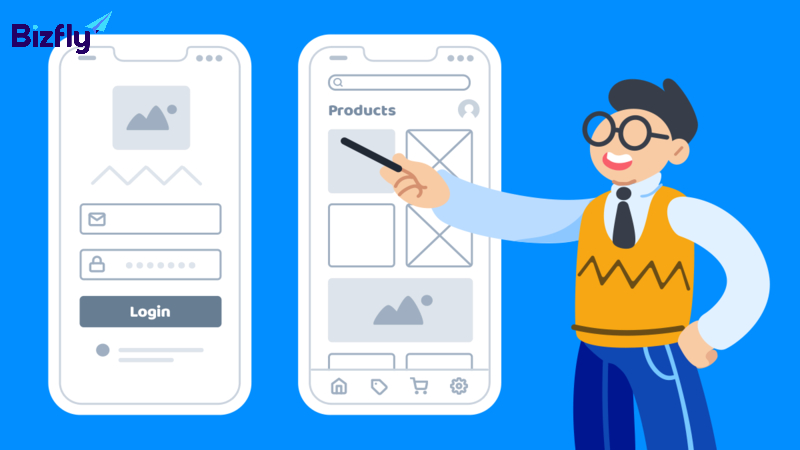
Wireframe là gì? Công dụng và cách thiết lập Wireframe hiệu quả
Wireframe là công cụ hỗ trợ đắc lực cho việc thiết kế và xây dựng website. Cũng vì thế những thông tin về Wireframe ngày càng được nhiều người quan tâm. Cùng Bizfly tìm hiểu ngay trong bài này nhé.

Top 10 xu hướng thiết kế UI/UX website thương mại điện tử...
Xu hướng thiết kế UI/UX website thương mại điện tử đóng vai trò quan trọng đối với các doanh nghiệp trong kinh doanh trực tuyến. Bài viết dưới đây của Bizfly sẽ giúp bạn hiểu rõ vai trò và top 10 xu hướng thiết kế UI/UX website thương mại điện tử.

Interaction design là gì? Thiết kế tương tác - chìa khóa cho...
Interaction design giúp trang web của bạn trở nên đẹp và thu hút hơn, góp phần giúp doanh nghiệp đạt được mục tiêu kinh doanh của mình một cách nhanh và hiệu quả nhất. Vậy Interaction design là gì? Cùng Bizfly tìm hiểu ngay trong bài viết dưới đây.

Tầm quan trọng của typography trong thiết kế giao diện người dùng...
Không chỉ đảm bảo tính thẩm mỹ cho website, typography còn là yếu tố tác động trực tiếp tới trải nghiệm của người dùng. Vậy vai trò của typography trong thiết kế giao diện người dùng (UI) là gì? Bài viết sau đây của Bizfly sẽ chia sẻ kỹ hơn về vấn đề này.

Tương phản trong thiết kế website: Cặp màu tương phản độc đáo
Sử dụng màu sắc tương phản trong thiết kế website sẽ nhấn mạnh sự nổi bật riêng biệt cho doanh nghiệp. Để khám phá sâu hơn về vấn đề này, hãy cùng Bizfly tìm hiểu rõ hơn về các cặp màu tương phản độc đáo được sử dụng nhiều trong thiết kế website hiện nay.

Phân Biệt Animation và Motion Graphics: Cách sử dụng hiệu quả
Phân Biệt Animation và Motion Graphics giúp chúng ta hiểu rõ về kỹ thuật thiết kế và cơ hội sáng tạo mới. Trong bài viết sau đây, Bizfly sẽ giúp bạn hiểu rõ hơn về sự khác biệt giữa Animation và Motion Graphics và trường hợp sử dụng mang lại kết quả cao.

Xây dựng chiến lược trải nghiệm người dùng UX Strategy hiệu quả
Chiến lược trải nghiệm người dùng - UX Strategy ảnh hưởng trực tiếp đến sự thành công của một ứng dụng hoặc website của bạn. Cùng Bizfly tìm hiểu rõ hơn về thông tin một quy trình chiến lược trải nghiệm người dùng UX Strategy trong bài viết dưới đây.

Motion Graphic là gì? Kỹ năng cần có của Motion Graphic Designer
Motion Graphic không chỉ đơn thuần là các hình ảnh động, mà còn là sự kết hợp tinh tế giữa đồ họa, âm thanh và chuyển động để tạo nên những tác phẩm động đầy ấn tượng. Nó dần trở thành xu hướng thiết kế mà mọi designer mong muốn tìm hiểu và ứng dụng.

10 phần mềm tạo mockup hiệu quả giúp bạn xây dựng website
Hình dung các thiết kế giao diện người dùng cho website dễ dàng với các công cụ hỗ trợ vẽ mockup website chuyên nghiệp.

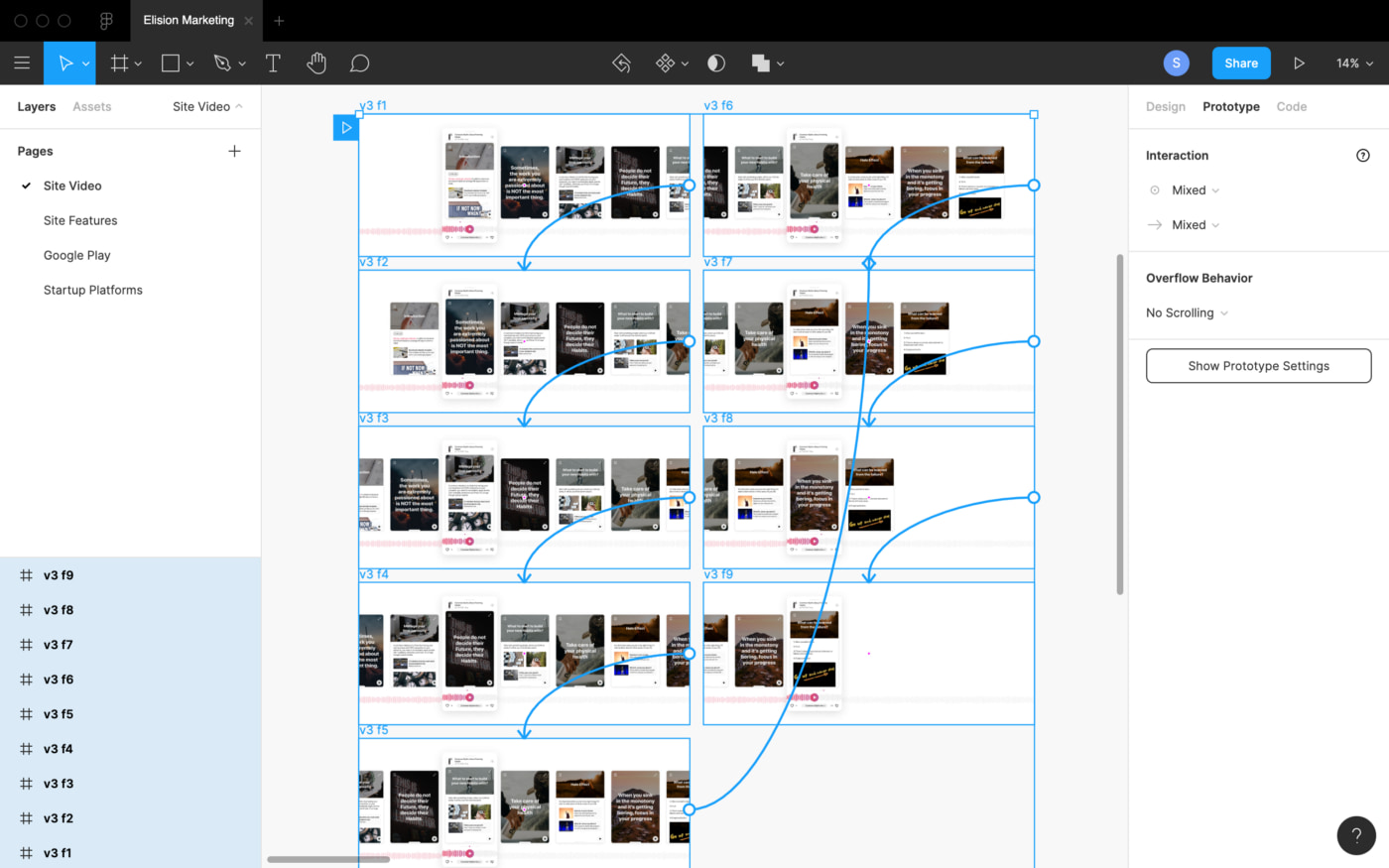
Figma là gì? Công cụ thiết kế giao diện web, app phổ...
Figma là công cụ quen thuộc với nhiều Designer và Developer. Thông qua Figma, mọi người có thể cho ra đời những trang web, ứng dụng độc đáo và chất lượng. Vậy, Figma là gì? Công cụ thiết kế này có gì đặc biệt? Bizfly sẽ giải đáp ngay dưới đây.

Thiết kế layout web bằng photoshop đơn giản và hiệu quả
Để đơn giản hoá việc thiết kế giao diện web và mang lại một layout ấn tượng, photoshop là công cụ phổ biến mà bạn có thể lựa chọn và sử dụng.

Typography là gì? Ứng dụng Typography trong thiết kế website
Chúng ta đều bắt gặp các typography mỗi ngày nhưng không phải ai cũng hiểu rõ typography là gì? Nó có vai trò như thế nào? Mời bạn cùng Bizfly tìm hiểu chi tiết trong bài viết sau đây.

UI Design là gì và nguyên tắc thiết kế giao diện người...
UI design hay thiết kế giao diện người dùng được sử dụng trong hoạt động thiết kế và phát triển website một cách hiệu quả.

Kích thước website chuẩn khi thiết kế là bao nhiêu?
Kích thước website là yếu tố cực kỳ quan trọng quyết định tới giao diện web. Một website được thiết kế chuẩn về kích thước sẽ mang tới trải nghiệm tốt cho người dùng

Ý nghĩa các loại màu sắc trong thiết kế website ấn tượng,...
Thống kê cho thấy hơn 50% khách hàng không muốn quay trở lại website vì màu sắc thể hiện trên đó. Điều đó cho thấy tầm quan trọng của màu sắc trong thiết kế website.

UI UX là gì? Kỹ năng cần thiết mà một UI UX...
UI UX là những khái niệm đang được giới thiết kế web nhắc đến rất nhiều trong thời gian qua.
 Về trang chủ Bizfly
Về trang chủ Bizfly
 Đăng nhập
Đăng nhập


 Loading ...
Loading ...